
This post is a guide for the operators, writers and editors of the Cartel - as well as any other content creator on HIVE, Splintertalk, 1UP, LeoFinance and co, to create a great design and structure for articles. It explains how to use relevant markdown and PeakD Snippets to create awesome content - Cartel-style!
- Special cover graphic with recognizable branding
- 2-3 sentences introduction
- italic font by using
_ underline _or* star *without the empty space- Below a special Cartel divider, either with Cartel logo, mascot or game content

Adding Headlines And Text
Your first paragraph begins with a headline 2, with only the post title at a larger hierarchy. You should usually use h2 at every 2-4 paragraphs, where a different part of the post begins. If you need to do further headlines within a headline 2 for better post structure, you can add a few headline 3 for that. The next headline 2 would start a new topic then.
Remember: On PeakD you can see the h2 and h3 headlines on the top left of each post and use them for overview as well as links to those headlines.
You can write headlines with markdown, a simple text-styling method supported by all HIVE frontends, by using two or three hash symbols # at the beginning of a new line. Then leave one space free and start adding your headline.
## Headline2
### Headline3
h2 is usually a larger text-size than h3 but depends from frontend to frontend. Headlines should be short and informative about the specific content.
- Add bolded text to highlight a few words, not entire sentences though.
- bold markdown:
__ underline __or** star **without the empty space- Below another Cartel divider, either with Cartel logo, mascot or game content
Another very relevant aspect of an informative post is a minimum text-length. 500-700 words are on the shorter end and quick reads. Anything below that would work for videos, images and short content. Writing too much though can, if the content or writing-style don't carry that, be counter-productive as well. Finding a good balance is an art.

Adding Images
One of the most important part of the post are the visuals. While the text contains the relevant information, the images catch the readers attention, to guide and motivate to keep on reading. A post with many paragraphs, headlines and dividers alone would be pretty boring to look at.

Full-size images and banners are great to add in the middle of some paragraphs of one headline. An often more subtle trick is to let the text float around one image, where the image is pulled to the left or right of the article.
The code for that trick is a bit more tricky:
<open-brackets> Image URL </close-brackets>
Replace "open-brackets" with one of the two options below. Replace "close-brackets" with "div".
div class="pull-right"
or
div class="pull-left"
To get the best look you have to have enough text in the first place. If you have only one paragraph, the floating image would, depending on its size, stick out of the text below and that doesn't look good. Instead, you should always make sure that you use this effect with 2-3 paragraphs, where it works best to fill text on top, at the side and below the image.
All images should be uploaded via an official HIVE frontend to keep the storage of the files in the hands of the community.

Adding Tables
Another great way to present content are tables, which work for both text and images. These are very easy to create with markdown when fully understood:
 |  |  |
|---|---|---|
Above is an example of a three column table with two visible rows (and three written rows in markdown; first row, markdown table code, second row). The first row has an image URL in each cell and the second row has text (centered with < center > tags around the text in each cell).
This is what the code looks like (without the center tags):
image
|image|image
-|-|-
text|text|text
A table is always structured in at least two lines of code:
The head row and the markdown code. Each additional row would be an additional line in the editor.
The first row begins in a new line with some text or an image URL. After the end of the content for the first cell of the table, write a horizontal line | followed by the content for the second cell and so on. The content for each table row must be within one line and not be interrupted through a line-break.
In the second line of any markdown table must be the following code for two columns, three columns, four columns and so on:
-|- or -|-|- or -|-|-|-
If the third and all consecutive rows are directly following these two table code lines above AND are probably formatted with horizontal line breakers, they will be integrated into the table as well.
Note: When you create tables with different images sizes, especially with different heights, the table will no scale them and the layout can look broken. To fix this, you should make sure the added images have all the same size by using an image editor.

Using PeakD Snippets
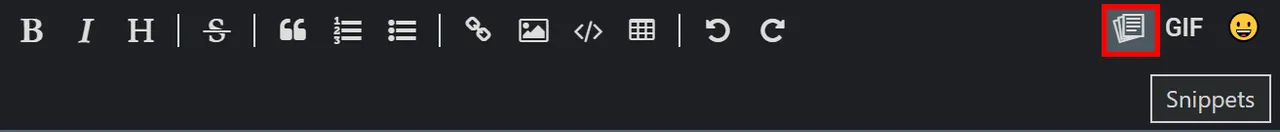
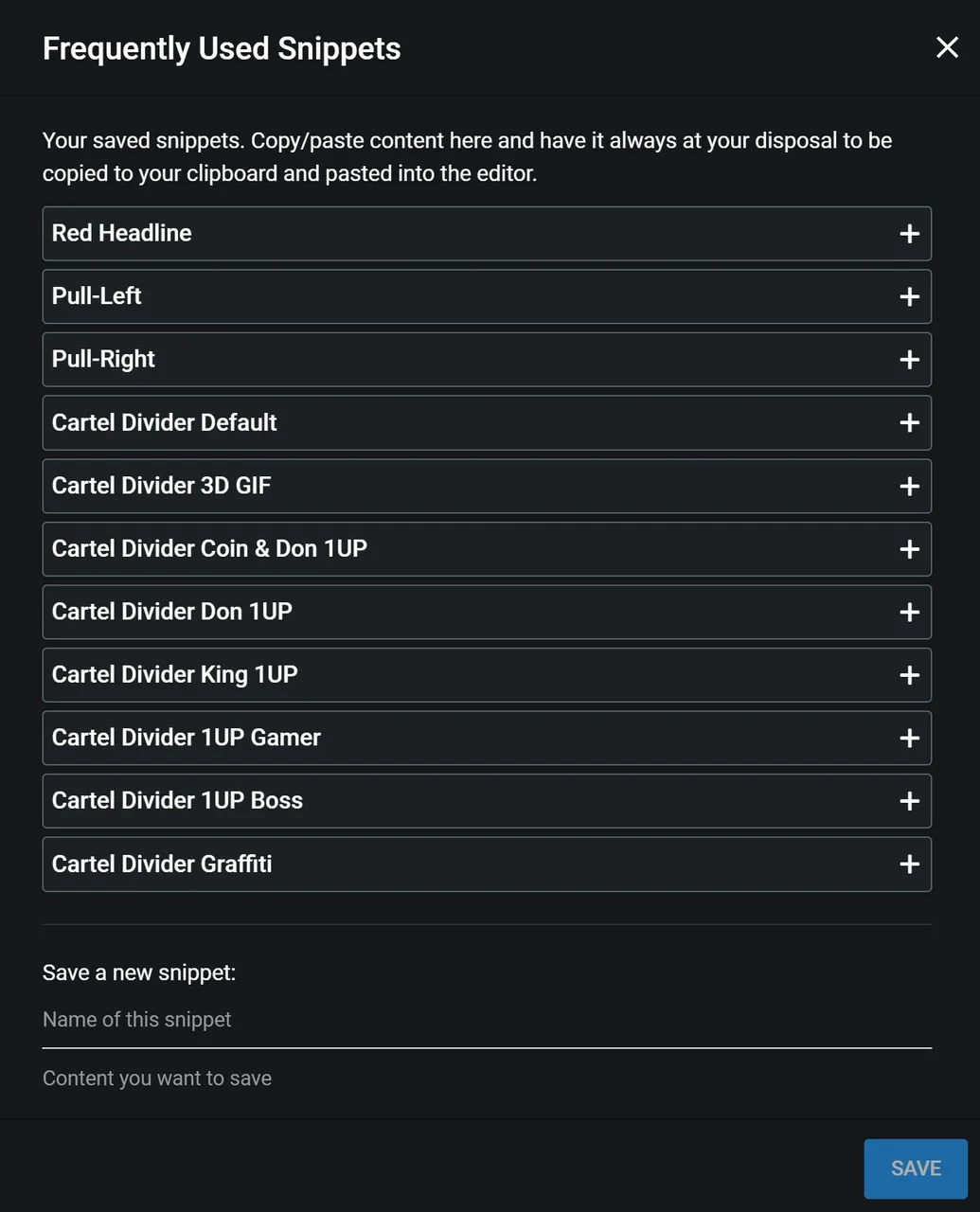
A very useful tool on the PeakD.com frontend for HIVE is the Snippets feature in the editor.

Here you can save code snippets like the image pull-right we discussed above and save valuable time. You can also safe image-URLs as snippets and store frequently used graphics for post design. You will be able to access them from any device where you login to your HIVE account via PeakD.
Remember: If you manage multiple account, you need to create new snippets for each one of them.

Just give your new snippet a name, add the content of the snippet code under "content you want to safe" and click SAVE. To get a snippet, just open it in your snippet list and click on COPY, to add the code into your memory and then past it into your text passage.
With snippets you can safe entire sections, specific footers for example. The next and final paragraph is an example of how such a footer could look like.

What Is The Oneup Cartel?

| Meta Gaming Guild | Meta Curation | Meta Dividend Token |
|---|---|---|
| Splinterlands, Hashkings, dCity, dCrops, Rising Star, Farming Tales, Crypto Raiders, Gods Unchained, Skyweaver, Ehon, PsyberX, Ragnarok, ChiFiBots - and this is just the beginning. | With @curation-cartel we control over a dozen different curation accounts for HIVE tribes, including the popular @monster-curator and @oneup-curator, with total delegations worth over $100,000 USD. | Our token is the CARTEL and by selling it we generate funds to invest into games and HIVE tribes, as well as dividend tokens, to eventually pay dividends to CARTEL token holders. |
Join us on Discord to learn more about the Cartel and Oneup.
