
These days have been a lot stressful because of a lot of school works and catching up with the deadline is a must. I had a free time this day so I thought of sparing some time to blog. I was supposed to add another entry for my series " Minecraft Creations" but that takes a lot of time including the creation of the structure and formatting my blog and the write-ups so I opted to share how I format my blogs. I also searched several markdown codes that are necessary for the blogs.
Not to brag but I have been receiving a lot of compliments about how cool my blog layout is, so I decided to share to you all how I format my blogs. No one did ask for it but let me just share it anyway.
Other than having a good substance of your content, one way of attracting readers is the way of how you format your blogs. Making your blogs presentable attracts the eye and thus, you could gather a lot of people to read your blogs.
Other thing is that it makes your posts more organized and you could somehow emphasize the very important or crucial information that you are referring to your content.
If you wanted to gather more sources of information, kindly click the hyperlinks below.
- Markdown Cheatsheet by Adam Prichard (2017)
- Mastering Markdown by Github (2014)
- Formatting your Steemit posts using HTML markup by @johnrhytnmic(2017)
It is up to you what markup you would use whether HTML or Markdown but for the following guide ,I am mostly using HTML because I am more comfortable using it.




|

|
If ever you wanted to make one, first thing that you should do is to choose a template or create a blank page with a custom dimensions(you could still use a template with your blank page). Next is to do your blog thumbnail (make it simple but elegant).
After finishing all edits and revisions to your blog thumbnail, duplicate the page and set the animation time for the first page to 0.1 s with no animation. This is because the first thing that the blog preview would show is the very first frame or image of the gif. Then set the second page to your desired length of animation time and as well as choose the kind of animation that you want
Lastly, save the your thumbnail as a GIF and upload it to your draft.
Anyway, this is just my suggestion or my style. You could still stick to your own preference though. I just find it fun to do and I also love how it makes my blog attractive.

Text Headings
Here are like 6 main header sizes and here is the code:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
Here is how it looks:
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Image Headings
Dimensions : 1625 x 320 (my recommended size or higher provided that you follow the aspect ratio) and you could also change the height and the width if you would like to. I recommend higher px for higher quality
Syntax: If you already had the image with 325 x 64 size or close to that ratio, it is good to go. But if you had the image on a higher size (width that is like 120 up), follow the code "https://images.hive.blog/325x55/ and insert here the imagelink. You could also change the length and width depending on your preference."
Here is the code:
https://images.hive.blog/325x55/https://images.hive.blog/DQmUN6uL4SDQDL2iA1JeTFeQGnZRUKpM7J6JYCE7CYbxxaf/Copy%20of%201.png
Here is how it looks:
.png)
.png)


Next thing is formatting your text including the text alignment and text empahsis -such as bold ,italic, etc.
Alignment
Align Left
In default, your text will always be aligned left.
Here is the code:
<div class="text-left">This Text is aligned to the left.</div>Here is how it looks:
This Text is aligned to the leftAlign Center
Text that are aligned to the center are mostly captions of your pictures, lyrics of songs and many more.
Here is the code:
<div class="text-center">This Text is aligned to the center</div>Here is how it looks:
This Text is aligned to the center.Align Right
Here is the code:
<div class="text-right">This Text is aligned to the right</div>Here is how it looks:
This Text is aligned to the right.Justify
In format compositions, it is always a must to justify your text. And I have been using this alignment in my blogs since it is very neat and clean to see
Here is the code:
<div class="text-justify">This Text is aligned to the justify</div>Here is how it looks:
This Text is justified and to have a better view, I intended to make this long so you could see that it is both aligned to the left and right side. This makes the text very presentable and formal.
Text Emphasis
Bold
Here is the code:
<b>This text is bold.</b>Here is how it looks:
This text is bold.Italic
Here is the code:
<i>This text is italic.</i>Here is how it looks:
This text is italic.Sub
You could use this when putting captions below your picture. I got this idea from @ybanezkim26. Visit also his blog, he's a great one.
Here is the code:
<sub>insert your photo caption</sub>Here is how it looks with a photo(just add the cod for putting text to center):

How to Format your Blog in an Epic Way Blockquote
Here is the code:
<blockquote>This text is in a blockquote.</blockquote>Here is how it looks:
This text is in a blockquote.
Strikethrough
Here is the code:
<strike>This text has a strikethrough.</strike>Here is how it looks:
This text has a strikethrough.

Center
In some instances, your uploaded images may not be at full width with respect to at hive.blog's website width. As a result, your images would be aligned to the left which leaves a gap on the right. This is not good to look and so it is better to pull it to the center.
Here is the code:
<center>insert your image link here </center>Here is how it looks

Pull-left / Pull-right
Also, there are situations where you have a lot of pictures and you want it to be included in the blog. As a result, your blog looks very crowded with pictures or it looks very lengthy. I recommend to have some of your pictures placed side-by-side.
Here is the code:
<div class="pull-left">insert image link here</div>
<div class="pull-right">insert image link here</div>Here is how it looks



Image Hyperlink
Here is the code:
<a href="insert the link to where it is referenced to">insert image link the image name </a>
Example:
<a href="https://hive.blog/hive-174578/@jason04/only-investors-belong-in-hive-or-by-jason04">  </a>
Here is how it looks(click the picture and it takes you to that blog ):
Text Hyperlink
Here is the code:
<a href="insert the link to where it is referenced to">insert text here </a>
Example:
<a href="https://hive.blog/hive-174578/@jason04/only-investors-belong-in-hive-or-by-jason04">Only INVESTORS Belong in HIVE | Investor of Time and Right Effort</a>
Here is how it looks:Only INVESTORS Belong in HIVE | Investor of Time and Right Effort

But for this element I am using the markdown codes because it is much easier than the HTML code for tables.
Here is the code:
Column 1 Title | Column 2 Title
------------ | -------------
Row 2,Column1 Content | Row 2,Column2 Content
Row 3,Column1 Content | Row 3,Column2 Content
Here is how it looks
| Column 1 Title | Column 2 Title |
|---|---|
| Row 2,Column1 Content | Row 2,Column2 Content |
| Row 3,Column1 Content | Row 3,Column2 Content |
Moreover, you could also input pictures to the tables. Sometimes, I used tables as my pictures frames. Like this one:

|

|

Bulleted List
Here is the code(erase the [space] portion of the code and take note of the spaces :
[no space]-[single space] Item A
[two spaces]-[single space] Item A.1
[four spaces]-[single space] Item A.1.1On the main heading of the list, there is no space before the "-" symbol. On the subheading or the content of that heading, you add two spaces before the "-" symbol. And if that subheading contains another subheading, you add four spaces and so on.
Also remember that every after the "-" symbol, there is always a single space or else the list won't work.
Here is how it looks:
- Item A
- Item A.1
- Item A.1.1
- Item A.1
Numbered List
Here is the code(erase the [space] portion of the code and take note of the spaces :
[no space]1.[single space] Item A
[three spaces]a.[single space] Item A.1
[six spaces]a1.[single space] Item A.1.1
- Item A
- Item A.1
- Item A.1.1
- Item A.1

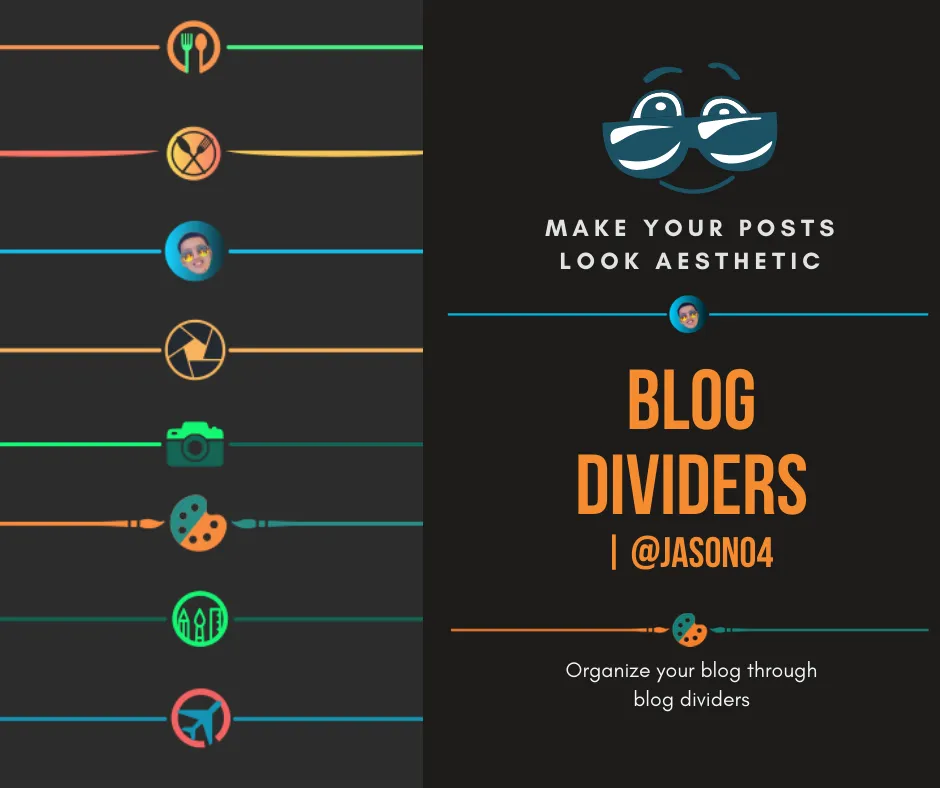
A blog divider or a visual divider is a design component that assists in grouping or dividing the composition into parts that has the same context or topics.
Horizontal Rule
It is used to separate the contents of your blog by adding a horizontal line. But the disadvantage of this one is that it is not visible in night mode of hive.blog.
Here is the code:
<hr>Here is how it looks:
Custom Blog Dividers
I made several custom made blog dividers and if you wanna get one feel free to visit this blog and feel free to contact me


About the Author Statement
Anyway, this about the author section is where you say your ending statement and who you are as a blogger which includes your blog niche, your hobbies and anything about you.
Here is a sample code:
<div class="pull-left">
https://images.hive.blog/400x400/https://images.hive.blog/DQmVPZSXpCxUorKd2jnPKX8k2kiRQoUkX8yLcySMUCdzzQY/dasxza.png
</div>
<div class="text-justify">
<b>Spread Positivity and Keep the Vibes Up!</b>
<p>
<sub>
What's up Hivers ! Give me a Hive Five.......................Nice! This is Chris Jason A. Oswa, your boy @jason04. I am currently a Computer Engineering here in Cebu,Philippines. I am a gamer ever since and if you are too, join me in my blogs. I often do travel to places but sometimes, I just enjoy the moment and I can not take pictures on my travels. Other than that, I also love doing graphics and designs, so if you got some proposals regarding that matter, do not hesistate to contact me. Thanks for dropping by ladies and gents! If you like my blog, I would appreciate it if you upvote and follow me. Also, don't forget to comment and let's have fun in the comments section. See yah next time!
</sub>
</div>
Scroll through the bottommost part of this blog and view my about the author section. You could also visit other peoples blogs especially Filipinos because as what I have observed, most Filipino hivers are having this one.
GIF Footer
I also sell GIF footers for everyone and please feel fee to contact me if you wanna have yours.

All of those formatting are useless if your content is a trash or is in a bad quality. No matter how good your layout is , if your blog is plagiarized or is a spammed content, your effort in formatting your blog will be put in vain. Might as well have a good quality and legit content. After all, it boils down to the substance of your content and its authenticity. It's just that formatting your blogs in a visually appealing way adds favor to your blog.

Wow. You reached this far? Thank you! That's it for today's blog. Hope you enjoyed it and had fun :)