Dear Hivers,
All of us have an opportunity to use featured image on our Hive posts. If you are not doing it yet, then I have some ideas to share with you.
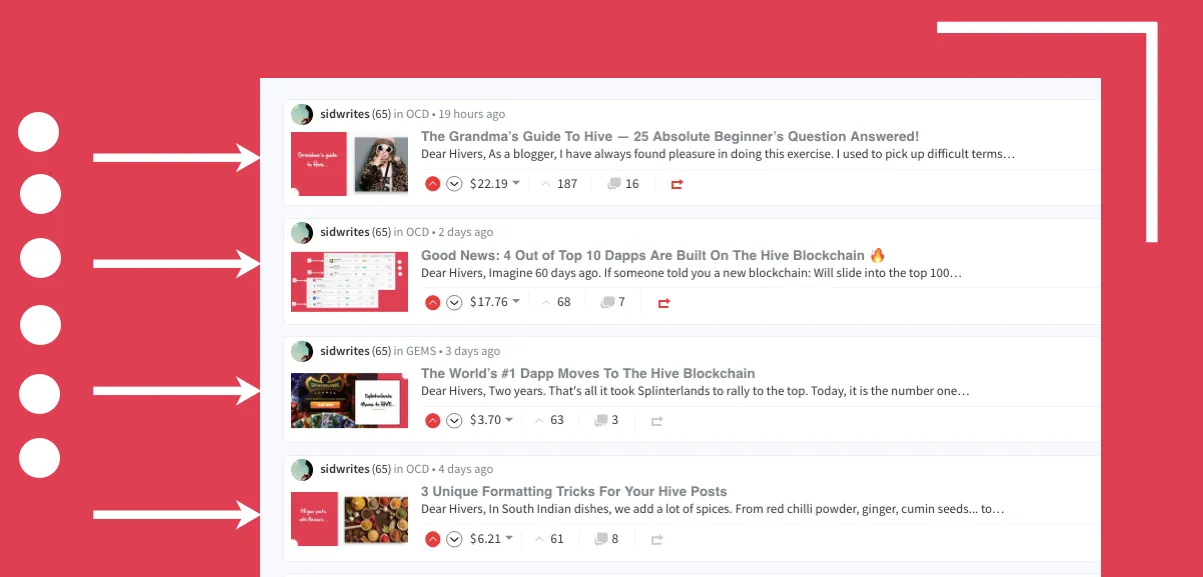
First, I have started using featured image on every single post now. They look like this:

You see the thumbnails, right? These are featured images.
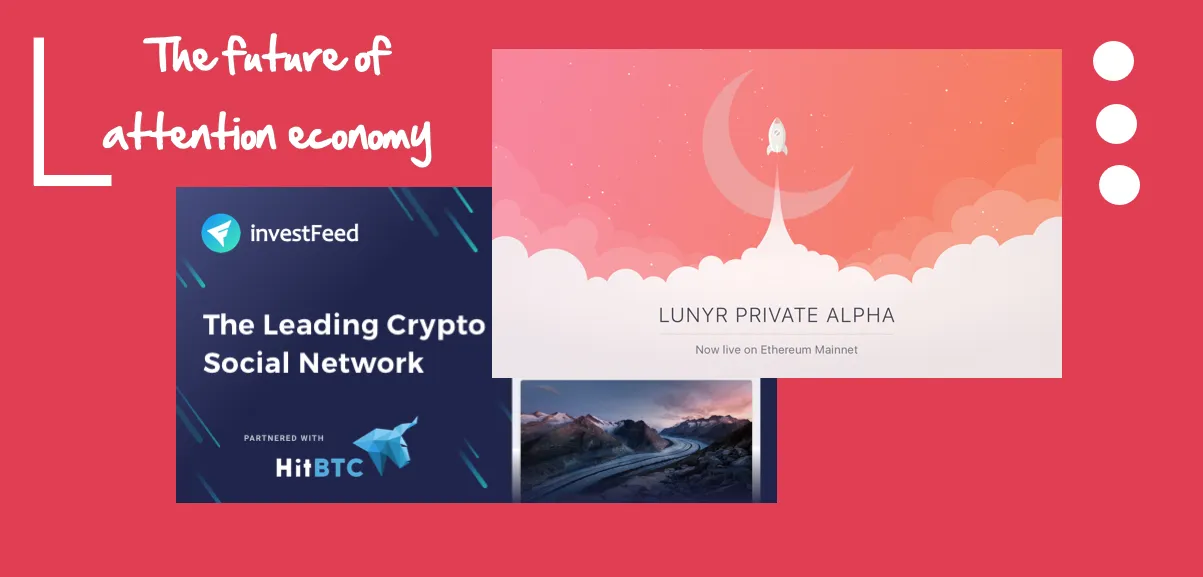
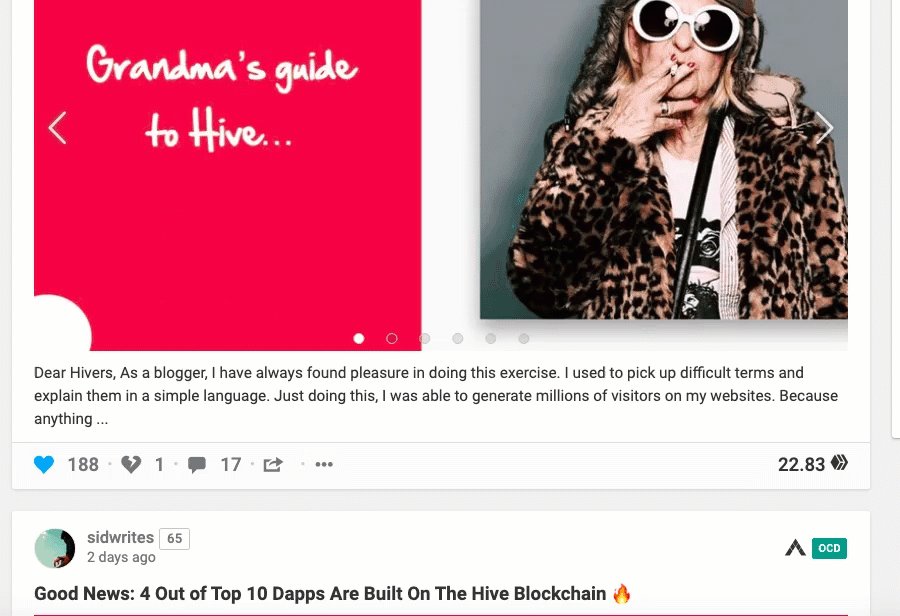
So when you go inside the article, you can see them. For example: here is the big featured image from my recent attention economy post:

It looks good, isn't it?
Not only does it stand out but also invites attention. It adds a distinct personality to your profile. As you can see, I use red + white as the foundational color.
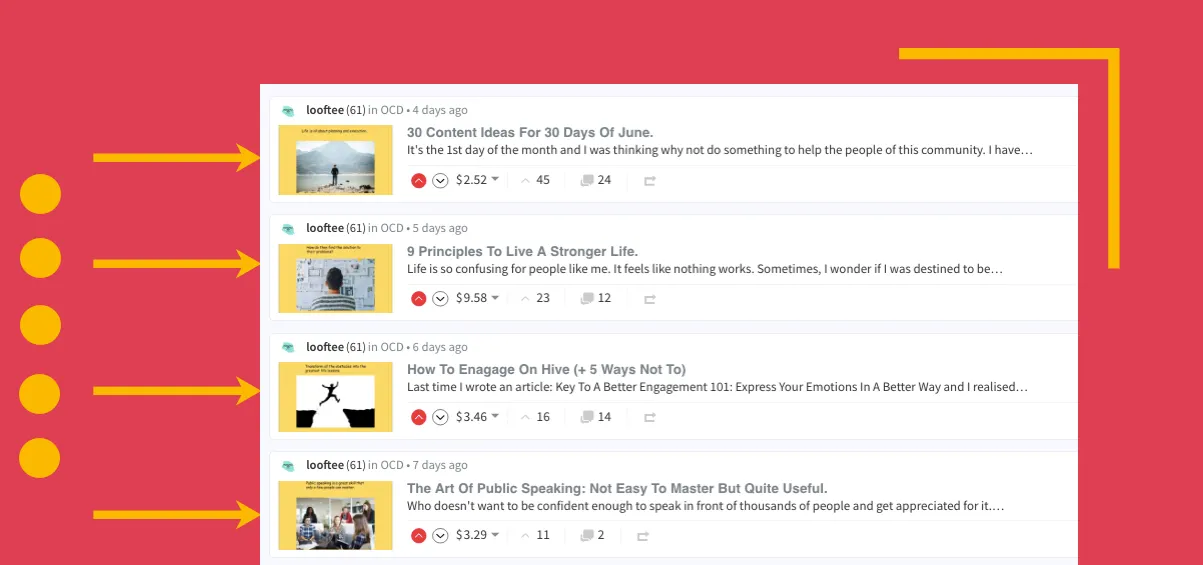
You can do it too. For example: I see @looftee using another combination of colours as featured images (yellow + white):

That is why I am making this post to show you how to create your own featured image. I will be sharing the steps with you, and then an example on how to do it.
This way, you will be able to create any kind of images on your Hive blog, personal website, or even businesses. You can post them on your social media profiles and use them as a banner.
(I recently did one for the cops near my home — and they loved it)
You don’t have to be a graphic designer (I am not). And you don't need any special skills to make it happen. You simply have to devote some time.
So let’s get started with 4 important steps you need to create a perfect featured image:
Step #1: Start by selecting colors
Not just any colors but the RIGHT colors. You can pick two colors to start with.
For example: I always use red and white.
White because it is an universal color. And red because of the Hive logo. Both these colors are the foundation of my featured image.

Step #2: Save as a template
Now you take these two colours and mix them anyway you want. And then save it.
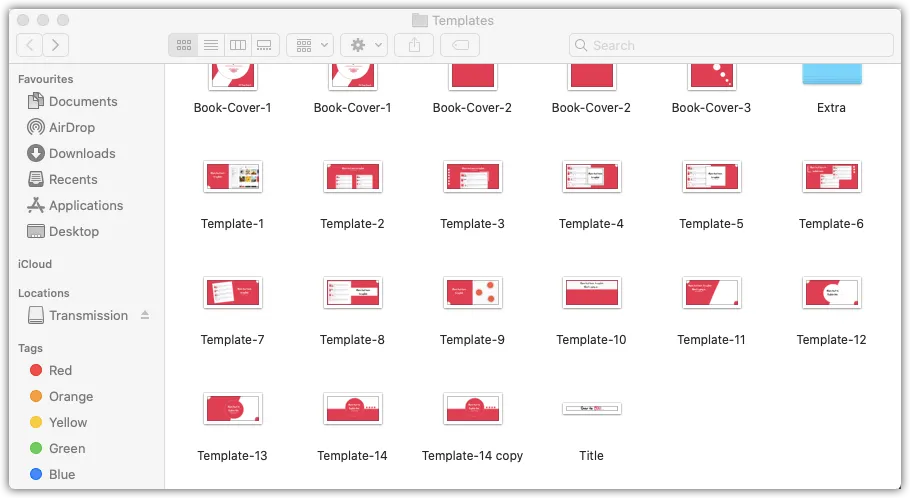
I have create multiple templates and saved them in a folder called "Templates."
There's a total of 14 templates that continues to grow. It took me about two hours to make them all. You can see them here:

(Don't worry — we will see how to do it soon)
Once saved, close these templates. You are done!
#3: Now add a new image
Every time you are writing a new post and you need a featured image? Now it gets simple.
Just open the saved template — and make changes. For example:

You see what we are doing?
On our foundational template, we are making changes. In this case, I am changing the text.
#4: Finalize the image
You can change the font, the color, or add filters. You can also add another color, if you wish to. Or new images.
Like I am adding a small bell and a black border.

Let's stop here and see what just happened:
So we followed four simple steps:
Step #1: Select your foundation colors
Step #2: Save as template (easier to reuse them)
Step #3: Start editing
Step #4: Finalize it by adding fonts / filters
This is the simple receipt for a perfect featured image. And now, how do you do it? How can you make your own (and probably first) featured image within the next 20 minutes?
Let's explore it.
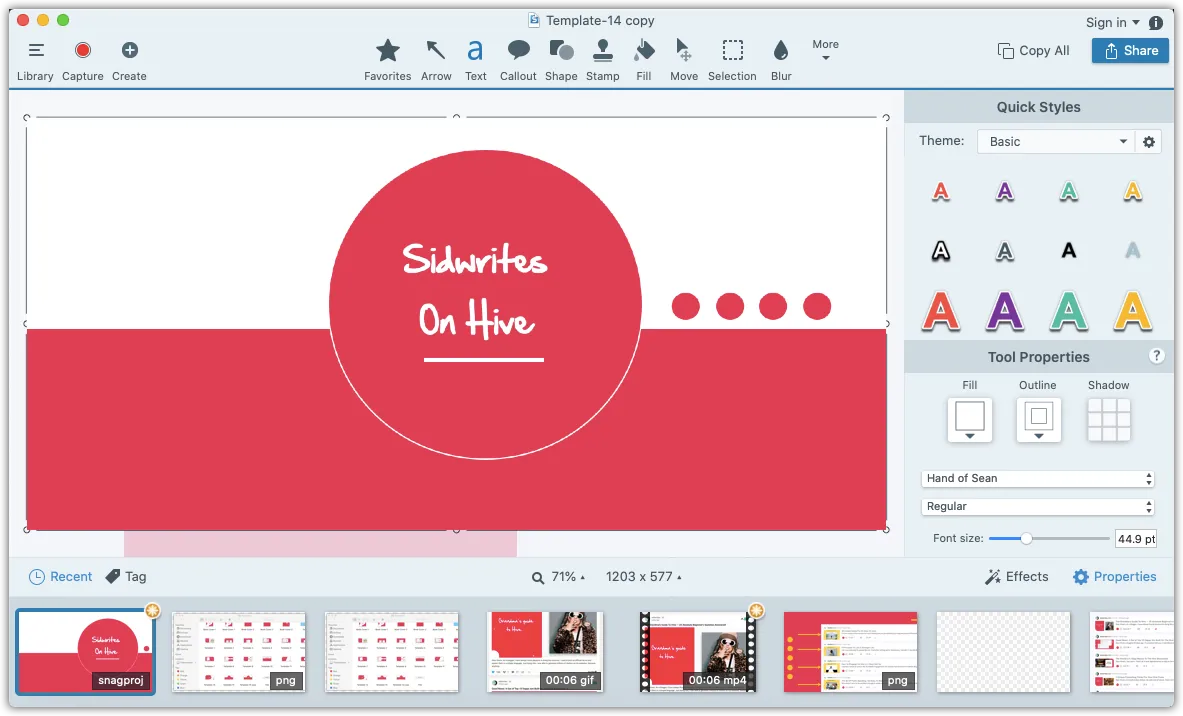
First, we should talk about the tools to use.

Software needed (desktop):
- Any image editing tool works
- Gimp (free)
- Adobe Photoshop
- Snagit
I personally use Snagit. It is paid — so I wouldn’t recommend you to get this tool just to edit images.
Plus, downloading an app on your desktop can be a pain. So you can use online image editors. They are free and gets the job done.
Two free online image editing tools I recommend:

Let’s take an example.
I am selecting BeFunky to show you how to make a featured image from scratch.
You can use BeFunky or Canva. For the purpose of this example, I will use BeFunky.
Step 1: Select your foundational colors
I chose an existing image and selected light brown and white as the base color.

As you can see above, the brown color is the background and inside there's a white color — like four walls. Two simple colours.
This is the foundation.
Image dimension: 1280 × 720px (or could be anything that looks rectangular)
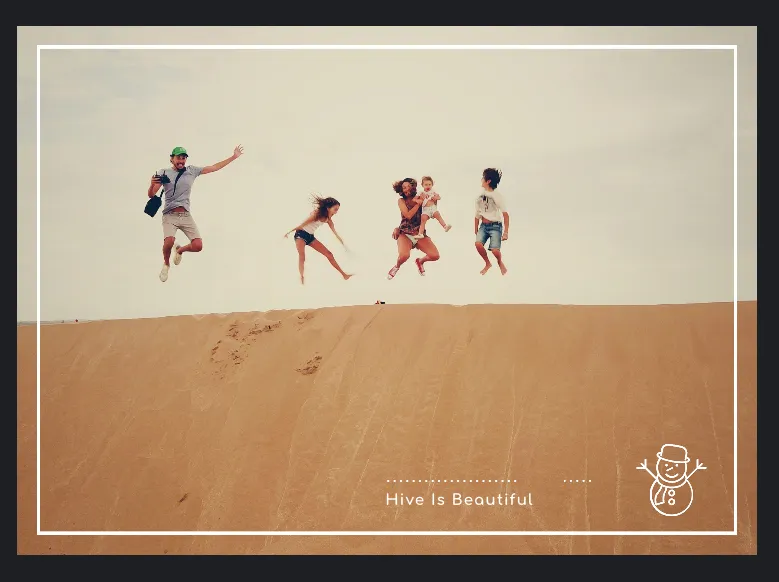
Step 2: Save this template
Because I am using BeFunky, I have to login and the template will be saved.
I take this template, duplicate it, or even spice it up. For example: I am now adding:
- An image
- A text (Hive is Beautiful)
- New elements - dots... and also the little snowman

At this point, this seems like another regular image, so we move onto the next step.
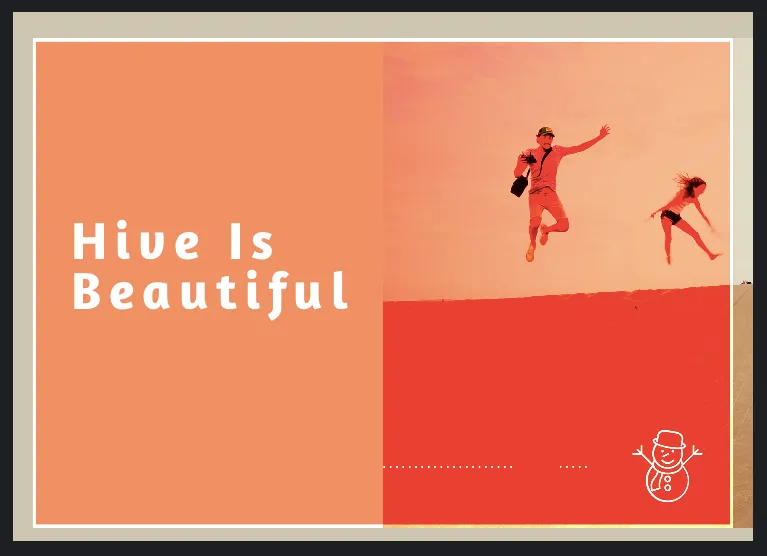
Step 3: Start editing
Whenever you are ready to write a post, open this image. Make adjustments.

For example: I have pushed the image to the right and then took the text — made it bold — and pushed it to the left.
Step 4: Finalize it
Now you can make the fonts bold and add filter. Like this.

Perfect, isn't it?
You can crop this image to remove the sides. Or play with it anyway you want.
That's it — so there you have it.
A simple four step process to create your own unique featured image.
The first time you do it? It may require some focus.
But as you do it often, you will be faster. Editing will take you less than five minutes.
And once you upload this image, there will be a WOW factor that will grab everyone’s attention.
Hope this helps.
Cheers,
Sid
